Images and videos are important for website content, but if they're large, they can slow down webpage loading speed. This means visitors might have to wait for all the content to load and display. To prevent this, use the site boost options.
Enable the site boost options
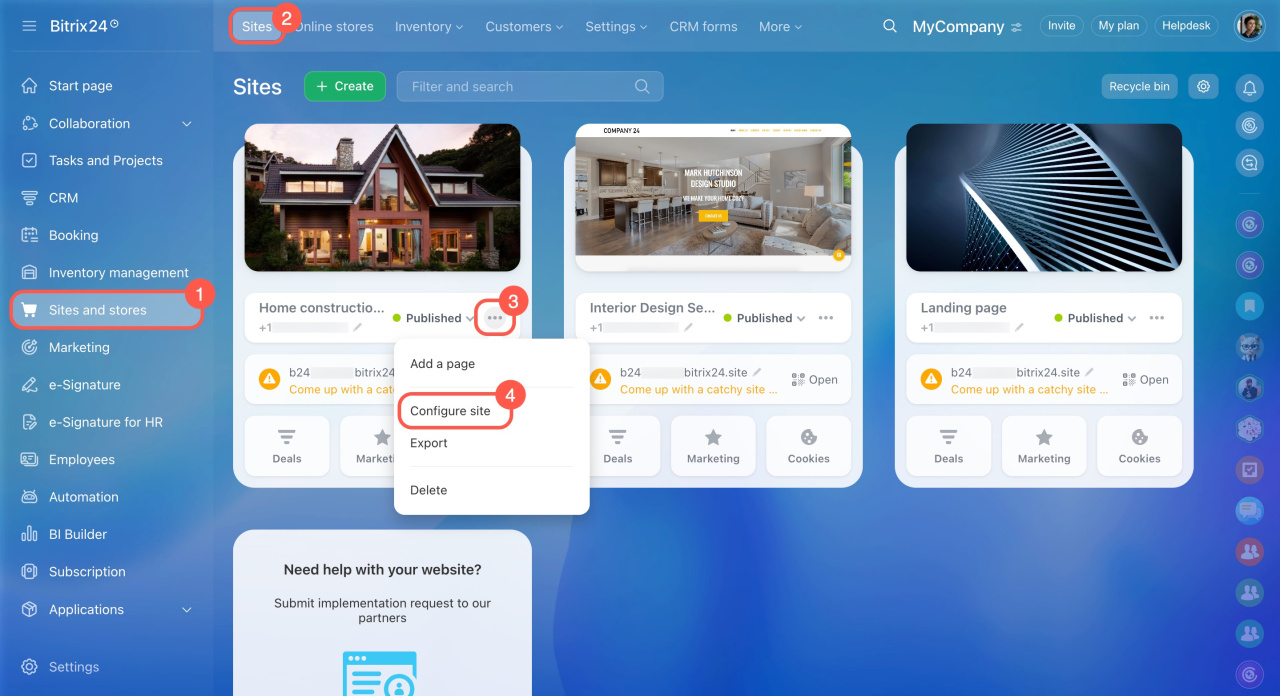
- Go to the Sites and stores section.
- Choose the Sites tab.
- Open the three-dot menu (...) next to the site you want to boost.
- Select Configure site.
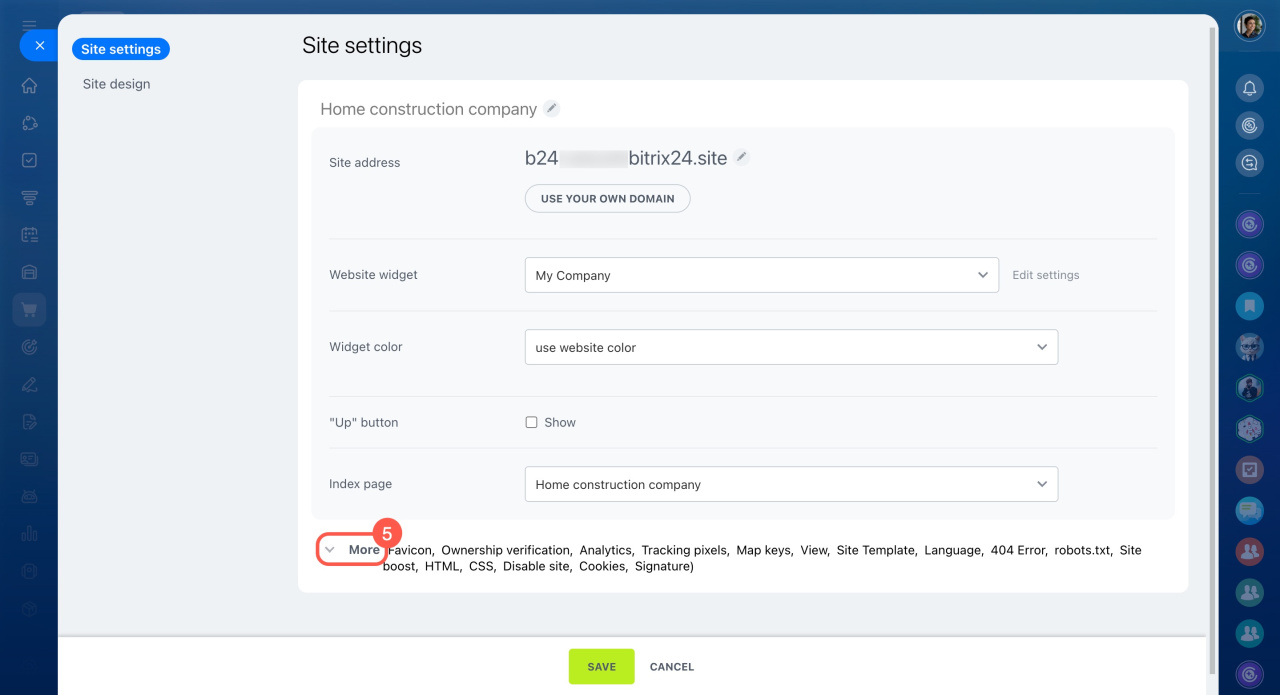
- Expand the More section.
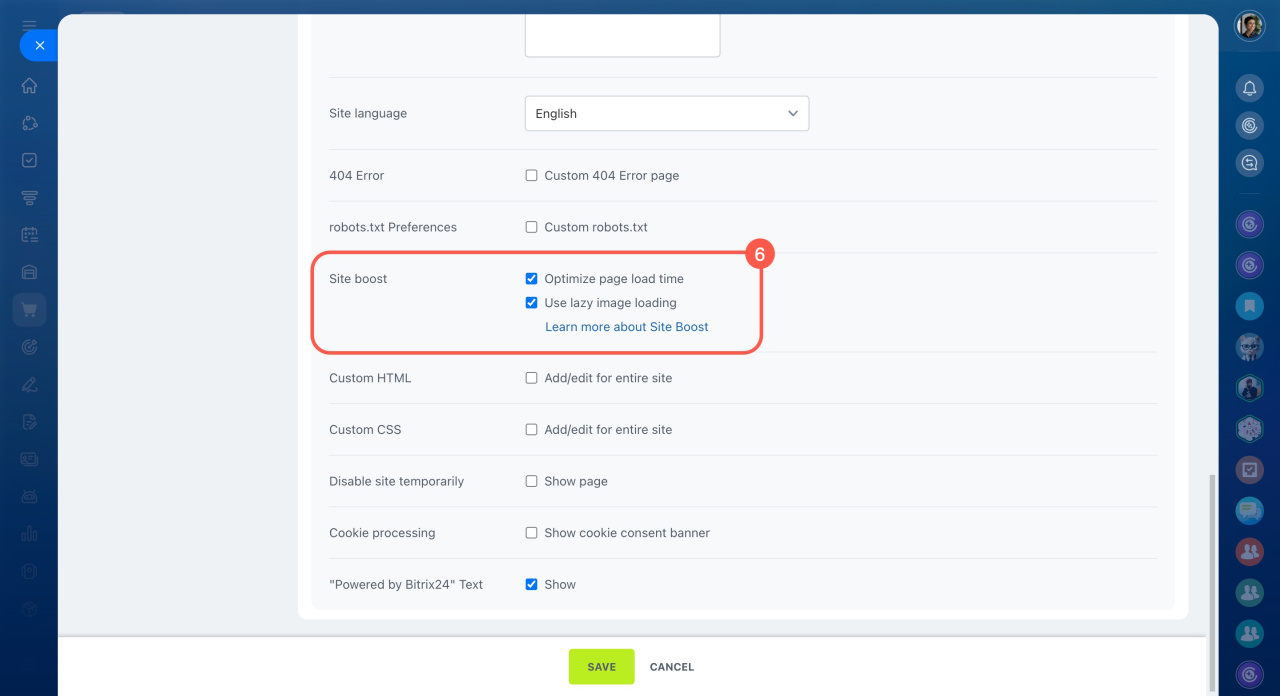
- In the Site boost section, check the options that will help your site run faster.
Optimize page load time. Page load speed is crucial for website optimization. When a webpage isn't optimized, the browser loads all its functions first and then displays the website to visitors. During this process, they see a white screen.
If you enable this option, scripts load gradually instead of all at once. This way, visitors can see the text right away, and the other elements load afterward.
Use lazy image loading. If a webpage has many images, it's better to load them when they are needed. Often, visitors don't wait for everything to load and leave the page.
With this option enabled, images don't load right away when the page opens. Instead, they load just before they're needed. First, the images on the visitor's screen load, and the rest load later.
This option boosts website performance and optimizes the use of device resources. It's especially important for users with slow internet connections and those using mobile devices.
Ensure your site has been boosted
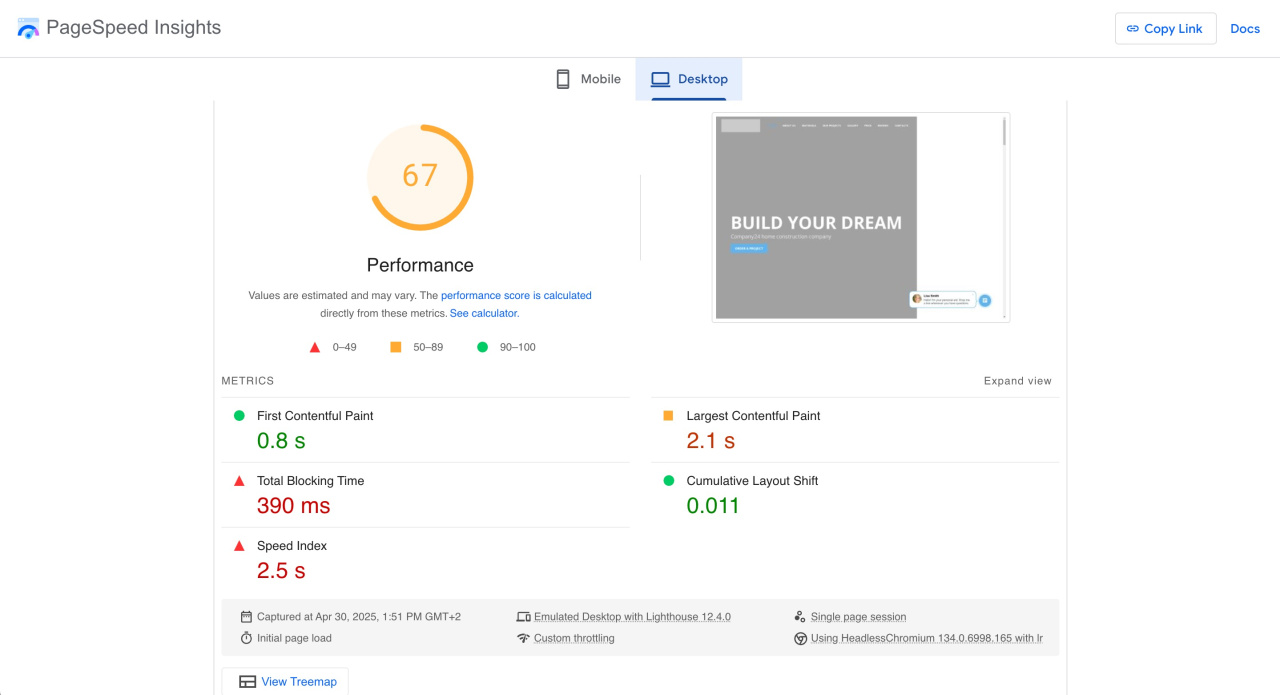
First, check the load speed of your website before enabling the site boost options. Then, enable them, republish your website to apply changes, and check the load speed again.
You can analyze speed using special services: