In Bitrix24 Mail, you can create your own email templates using HTML tags. HTML is a language that is used to create the structure of web pages. You can use HTML tags to add text, images, tables, and videos to an email.. HTML tags are elements for creating and formatting the content of emails and websites. You can format emails using tags in Bitrix24 mail and marketing.
Use HTML tags to:
- customize the email view - change fonts, colors, style,
- add tables, lists, and images, such as a company logo, to the email.
Bitrix24 plans
Tags that can be used
Tags can be single and paired. Single tags consist of one element. Paired tags consist of two elements. For example, the tag for creating a paragraph is paired:
<p> — opens a paragraph,
</p> — closes it.
Some tags may include attributes. These are additional parameters for customizing HTML tags. Attributes are added inside the opening tag and consist of a name and a value.
For example, the tag <img> has an attribute src and alt: <img src="image.jpg" alt="Image description">. An attribute src specifies the path to the file, and alt shows the name of the image if it fails to load.
Tags to create email structure
<html>is used to indicate the beginning and the end of HTML code. Attribute: xmlns.<head>contains header information and style references.<body>includes all visible content such as a text, images, and links.
Tags for metadata and headers
<meta>stores information about the page - description and keywords that are indexed by search engines.<title>is needed to specify the title of an HTML page.
Tags to design and connect external styles
<style><link>connects external style files to change the layout. Attributes: type, rel, href.
Tags to format text
<a>creates a link to another page. Attributes: href, title, name, style, id, class, shape, coords, alt, target.<b>highlights text in bold. Attributes: style, id, class.<i>highlights text in italics. Attributes: style, id, class.<u>underline text. Attributes: style, id, class.<strong>makes the text bold. Attributes: style, id, class.<small>reduces the text size. Attributes: style, id, class.<big>increases the text size. Attributes: style, id, class.<br>adds line breaks. Attributes: style, id, class.<blockquote>arranges the text as a quotation. Attributes: title, style, id, class.
Tags for text structure and item grouping
<div>is used to group content blocks together. Attributes: title, style, id, class, align.<span>is needed to highlight a text part within a line. Attributes: title, style, id, class, align.<p>creates a text paragraph. Attributes: style, id, class, align.
Tags to create lists
<ul>creates an unnumbered list. Attributes: style, id, class.<ol>creates a numbered list. Attributes: style, id, class.<li>defines a list item. Attributes: style, id, class.
Tags to create and format tables
<table>creates a table. Attributes: border, width, style, id, class, cellspacing, cellpadding.<tr>defines a row in the table. Attributes: align, valign, style, id, class.<td>defines a cell in a table. Attributes: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>defines the headers in the table. Attributes: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>divide the table into blocks: headers, body, and footer. Attributes: align, valign, style, id, class.
Tags to insert images
<img>adds an image. Attributes: src, alt, height, width, title.
Tags to format code, text and images
<code>formats the text as code. Attributes: style, id, class.<del>shows the deleted text. Attributes: style, id, class.<ins>shows the new text that has been added to the body of the email. Attributes: style, id, class.<map>is needed to create an image map. You can use this tag to show clickable areas in the image (such as links). Attributes: shape, coords, href, alt, title, style, id, class, name.<php>inserts PHP code into an HTML document. Attributes: id.
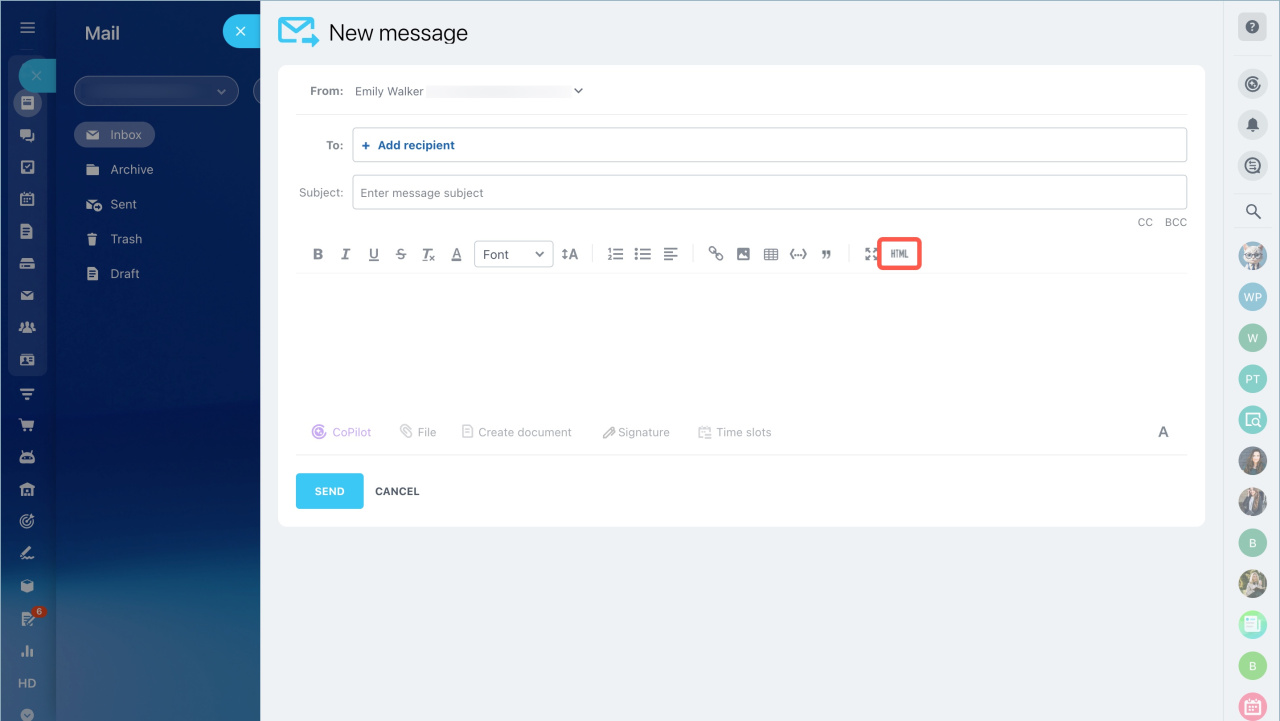
Go to the Webmail section - New message - HTML. Add tags to the text and send an email.
In brief:
- HTML tags are elements for creating and formatting the content of emails and websites.
- You can use tags to change the layout of your email and add different elements, such as tables or images.
- The article contains a complete list of allowed tags. Other tags are not supported in Bitrix24 mail.
Related articles: